1/24 이것이 진짜 크롤링이다(기본편)
이 게시글은 인프런 “이것이 진짜 크롤링이다(기본편)”을 듣고 정리한 내용입니다. .
HTML
-
웹페이지의 구조를 나타내기 위한 언어
-
태그로 구성
태그
-
태그는 꺽쇠 괄호로 표시
-
태그는 시작태그와 종료태그로 만들어진다.
<태그명> 내용 </태그명> <h1> 스타트코딩 </h1> -
태그는 속성명과 속성값이 있을 수 있다.
<태그명 속성명 = "속성값"> 내용 </태그명> <h1 id = "title"> 스타트 코딩 </h1> -
크롤링에서 자주 사용되는 태그 종류
태그명 역할 div 구역 나누기 a 링크 h1 제목 p 문단 ul, li 목록 -
태그는 부모태그와 자식태그가 있다.
<부모태그> <자식태그> </자식태그> <자식태그> </자식태그> <자식태그> </자식태그> </부모태그><div class = "news_info"> <a href="주소1.com"> </a> <a href="주소2.com"> </a> <a href="주소3.com"> </a> </div>
requests
-
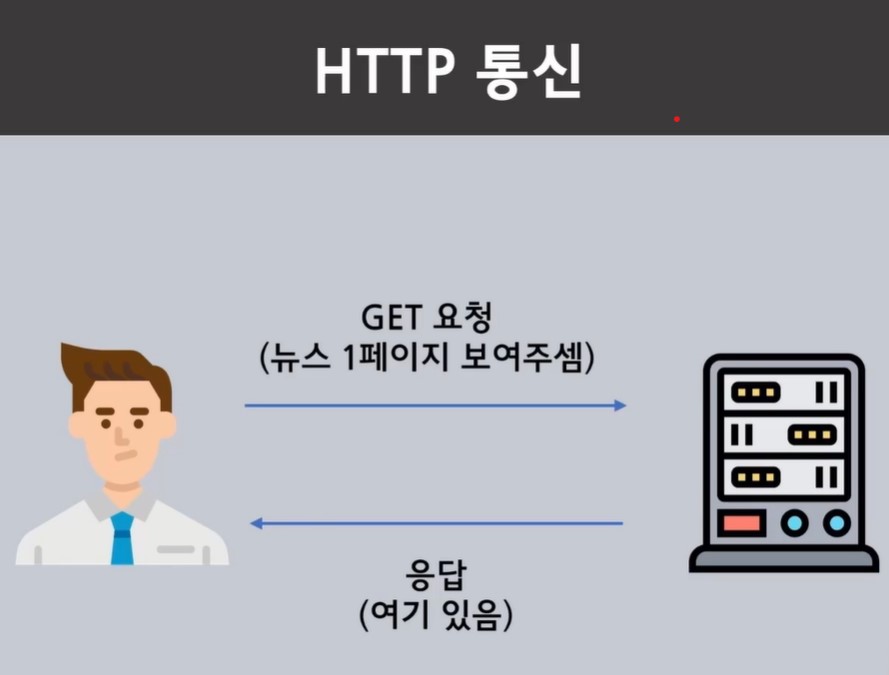
HTTP 통신을 위한 파이썬 라이브러리
-
get 요청 : 페이지를 보여달라는 요청을 하면 응답으로 페이지를 보여줌

-
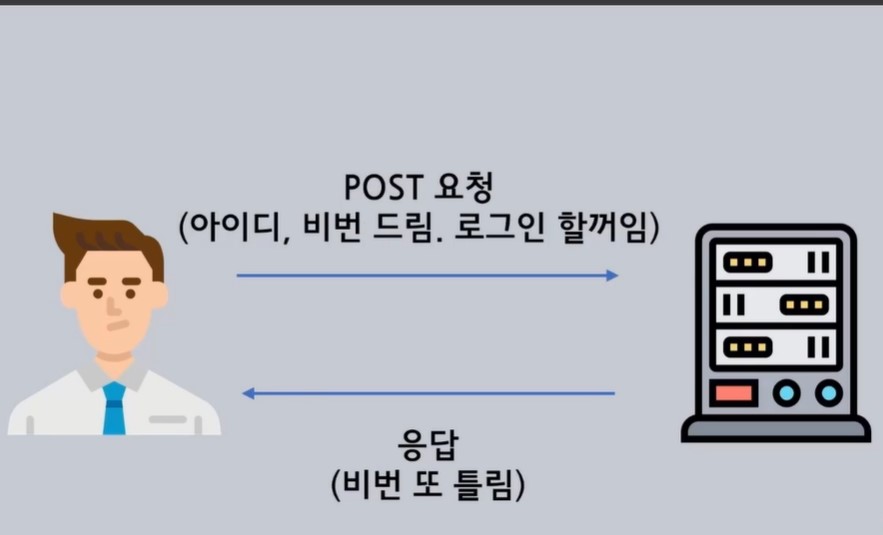
post 요청 : 특정 정보들과 함께 서버에 말을 거는 것. 서버는 그에 맞는 응답을 한다.

-
- requests의 한계
-
로그인이 필요한 사이트, 동적으로 HTML을 만드는 경우(일부만 바꾸기 어렵다)
-
- 동적으로 HTML 만드는 경우
-
스크롤 하거나 클릭하면 데이터가 생성됨
-
URL 주소가 변경되지 않았는데 데이터가 변함
-
표, 테이블 형태의 데이터
CSS란?
- 웹사이트의 디자인을 표시하기 위한 언어
- 글자색 변경, 폰트 크기, 가로 세로 길이 변경 등..
CSS 선택자
-
디자인을 변경할 HTML 태그를 선택하는 것
= 크롤링할 HTML 태그를 선택하는 것
-
종류
-
태그 선택자
-
태그의 이름으로 선택한다.
-
HTML 선택자 <h1>제목입니다</h1> h1 <a>링크입니다</a> a
-
-
id 선택자
-
id 값으로 선택한다.
-
HTML 선택자 <div id = “articleBody”> 본문 내용입니다 </div> #articleBody
-
-
class 선택자
-
class값으로 선택한다.
-
HTML 선택자 <div class = “info_group”> 뉴스목록 </div> .info_group
-
-
자식 선택자
-
보통 내가 원하는 태그에 별명이 없을 때 사용한다.
-
바로 아래에 있는 태그를 선택한다.
-
HTML 선택자 <div class = “logo_sports”> <span> 스포츠 </span> </div> .logo_sports > span <div class = “news_headline”> <h4> 제목 </h4> </div> .news_headline > h4
-
-
뉴스의 제목과 링크
-
<mark> : 굵은 글씨로 나타나게 하는 태그
<a href = "원본 주소"> <mark>삼성</mark> " '갤럭시24' 제대로 일냈다." </a>mark 안쪽에 있는 것이 굵은 글씨, 제목은 a태그 안쪽 텍스트가 되겠다.
URL
-
인터넷 주소 형식
-
Protocol - Domain - Path - Parameter로 구성되어있다.
-
https://search.naver.com/search.naver?where=news&sm=tab_jum&query=%EC%82%BC%EC%84%B1%EC%A0%84%EC%9E%90
-
Protocol :
더블슬래시(//)가 나오기 전까지 -> https
-
Domain :
슬래시(/)가 나오기 전까지 -> search.naver.com
-
Path :
?가 나오기 전까지 -> search.naver
-
Parameter(중요!!!) :
where=news&sm=tab_jum&query=삼성전자
여기서 where과 query는 key, news와 삼성전자가 value가 된다.
query가 의미하는 것은 검색어를 의미한다.
URL 분석(네이버 메인 -> 뉴스 -> 정치)
- 1페이지 : page = 1
- 2페이지 : page = 2
- 10페이지 : page = 10
댓글남기기